How to setup nuxt project on build mode on Linux Server
Service requirements :
- nginx
- node 16.15.1
- pm2
- certbot
After installing the requirements follow the steps below:
Step 1: Clone project
Enter the desired directory : ( suggest directory : /var/www )
cd /var/www/Then create a new directory with the site domain name
mkdir {your_domain_name}Enter the directory
Domain name example: something.panel.matican.work
cd {your_domain_name}Clone project
git clone {project_git_url} .Step 2: install packages and build projects
Install packages :
npm install Then config .env
cp .env.example .env
nano .envYou can change the port of your project with adding PORT={port_number} to you .env file
Build the project :
npm run build
Step 3: config nginx
Enter the nginx directory:
cd /etc/nginx/sites-available/define the server block configuration :
nano {your_domain}.confadd these line to the file :
server {
index index.html;
server_name {domain_address};
access_log /var/log/nginx/{domain_address}_access.log;
error_log /var/log/nginx/{domain_address}_error.log;
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains; preload";
add_header X-Frame-Options DENY;
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection "1; mode=block";
add_header Referrer-Policy "strict-origin-when-cross-origin";
location / {
proxy_pass http://localhost:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
listen 80;
}
exit nano CTRL + X
Create a symbolic link to the configuration file in the /etc/nginx/sites-enabled/ directory:
cd ../sites-enabled;
ln -s /etc/nginx/sites-available/example.com.conf .
such as enabling virtual host configurations in NGINX
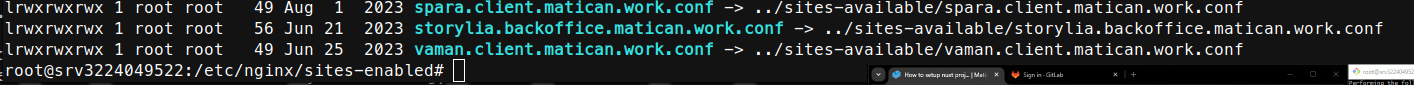
if you want make sure link is created
lloutput like this :
Step 4: Active SSL
now we must get ssl for our domain with certbot :
certbot --nginx --redirect -d ${domain_address}Then restart nginx :
systemctl restart nginxStep 5: Config PM2
Config PM2 for run project :
pm2 start 'cd /var/www/{your_domain_name};npm start' -n {service_name}